
Only people who immediately find their way on a website will stay on this website for a longer period of time. This principle of user guidance touches other areas as well. In general, all aspects of a website should accomodate the needs of the user. Design and layout have to submit to this purpose. Some principles of user guidance are explained in the following paragraphs.
Human Machine Interface
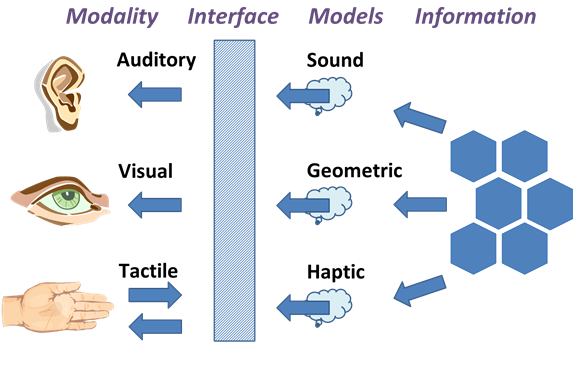
A Human Machine Interface is the interface between man and machine. It has to be adapted to the needs and abilities of humans. For a lift display this means that is has to be easy to understand and easy to be operated. Besides the fact that a new technology should function it is also important that it can be operated intuitively and that is does not confuse its users.
The Human Machine Interface provides various ways of interaction between human and machine: Firstly, with sound output and output of visual information which provide information for the user. Secondly. it often reacts haptically to input via your hand, and can in some cases give feedback using vibration.

Nesting Levels
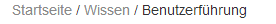
Regarding the nesting levels in a menue there has to be a compromise between too many levels and too many menue entries. Having too many levels would be too complex to handle, having to many entries would be confusing for the user. At the same time, one has to reach earlier levels from each page, which is manageable via so called "breadcrumbs".

We decided to have all our articles in the category "knowledge" on one level. By using alphabetic sorting (except for "Displays) they are easier to find. Besides the breadcrumbs, which can lead you back to the main page of the category, we also included a link to the previous and next article at the bottom of each page. This way it is possible to click through all articles in one session. We included all subpages of a category of flexypage.de on the right side as well, to navigate even easier.
There is also the possibility to provide a sitemap for the visitor. Here you could find a hierarchical listing of all sites of a website. It is even better when the visitor finds his way without a sitemap. This saves time and reduces stress.
Language

For a lift display it is also important that it does not work in only one language. When guests of a foreign country enter the lift they have to find their way as well. The function to change the language of the lift display has therefore to be found intuitively. Dies gilt natürlich auch für Webseiten. Und sie können es gerne mal ausprobieren - klicken sie einfach auf "Englisch" am Ende dieser Seite!
But not only switching to the appropriate language can be a problem. Especially older user often encounter problems when English terms are used. Words like "next" might be understandable, but "previous" is hard to understand for Germans. Good that such a concept is easily representable using arrows.
Pictograms

With analphabets it is not sufficient to switch to a different language to ensure an intuitive usage. Here, an effort should be made to use pictograms instead. Pictograms, if they are well chosen, are very easy to understand and it is possible to use them across language barriers.
Did you recognize the pictogram on the right? It is the pictogram for "hearing-impaired".
WYSIWYG
 WYSIWYG means "what you see is what you get". It is the principle that you see an object of the screen exactly as it will be on other output devices. An example for WYSIWYG is a content management system, with which it is possible to edit websites while seeing the results. This way it is possible to edit the websites without prior knowledge of most of HTML.
WYSIWYG means "what you see is what you get". It is the principle that you see an object of the screen exactly as it will be on other output devices. An example for WYSIWYG is a content management system, with which it is possible to edit websites while seeing the results. This way it is possible to edit the websites without prior knowledge of most of HTML.
Drag'n'Drop
Drag and Drop is the dragging of objects on the screen via a mouse, and the dropping of said objects at a different point on the screen. By this, the file will be copied or shifted from its original place to a new one.