
Nur wer sich auf einer Website auf Anhieb zurecht findet und die gewünschten Informationen schnell findet, der verweilt dort auch länger. Dieses Prinzip der Benutzerführung gilt auch für viele andere Bereiche. Generell sollte alles den Bedürfnissen des Nutzers angepasst sein. Design und Layout müssen diesen Zweck unterstützen. Einige Prinzipien dafür haben wir im Folgenden erläutert.
Human Machine Interface
Ein Human Machine Interface ist die Schnittstelle zwischen dem Mensch und der Maschine. Es muss den Bedürfnissen und Fähigkeiten der Menschen angepasst werden, um fehlerfrei und möglichst intuitiv mit der Maschine interagieren zu können. Für ein Lift-Display heißt das, dass es für jedermann ohne Einweisung besonders leicht zu verstehen und einfach zu bedienen ist. Neben der Tatsache, dass eine Technologie funktionieren sollte, ist es auch wichtig, dass sie intuitiv zu bedienen ist und den Nutzer nicht verwirrt.
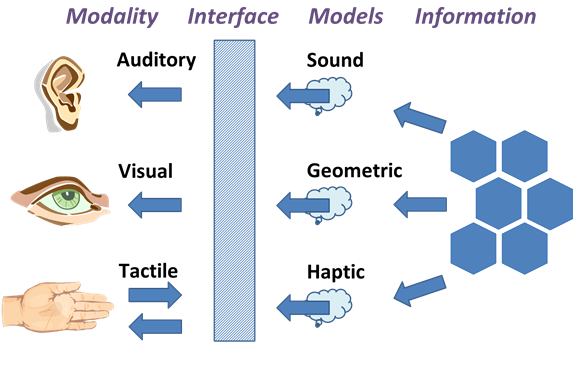
Ein Human Machine Interface sorgt für eine vielfache Interaktion zwischen Mensch und Maschine: Zum einen durch Ausgabe von Tönen und visueller Information, die dem Nutzer Informationen vermitteln. Zum anderen reagiert es oft auch haptisch, auf die Eingabe per Hand oder Sprache und kann in manchen Fällen auch eine Rückmeldung mittels Vibrationen übermitteln.

Verschachtelungsebenen
Wenn es um die Verschachtelungsebenen in einem Menü geht, so muss ein Kompromiss gefunden werden zwischen zu vielen Ebenen und der Anzahl der Menüeinträge innerhalb einer Ebene. Ersteres wäre zu komplex, letzteres wäre unübersichtlich. Gleichzeitig muss man leicht von jeder Seiten wieder auf die vorherigen Ebene zurück kommen. So genannte Breadcrumbs helfen dies zu bewerkstelligen.

Auf dieser Webseite zum Beispiel haben wir uns bei der Kategorie "Wissen" dafür entschieden, alle Artikel in einer Ebene darzustellen. Durch eine alphabetische Sortierung (bis auf "Displays") sind die Artikel leichter zu finden. Neben den Breadcrumbs, die Sie wieder zur übergeordneten Seite bringen können, haben wir auch am Ende jeder Seite einen Link zum vorherigen und zum nächsten Artikel eingefügt. So kann man leicht durch die Artikel navigieren. Zusätzliche haben wir ein Menü mit den Links zu den Artikeln einer Kategorie auf flexypage.de in der rechten Navigationsleiste integriert, so dass man auch darüber schnell auf einen Artikel zugreifen kann.
Zusätzlich besteht die Möglichkeit, Besuchern eine Sitemap zur Verfügung zu stellen. Dort findet er eine hierarchische Aufstellung aller Inhalte einer Internetpräsenz.
Sprache

Bei einem Lift-Display ist es wichtig, dass die Benutzung auch für fremdsprachige Nutzer möglich ist. Diese müssen sich ebenfalls intuitiv zurecht finden können. Soll die Sprache des BenutzerinIntuitiv auffindbar muss also auch die Änderung der Landessprache sein. Dies gilt natürlich auch für Webseiten. Und sie können es gerne mal ausprobieren - klicken sie einfach auf "Englisch" am Ende dieser Seite!
Aber nicht nur die Umstellung auf die jeweils gültige Landessprache kann ein Problem für die Nutzer sein. Gerade ältere Nutzer haben in Deutschland häufiger Probleme, wenn aufgrund des Prestige von Englisch häufiger englische Bezeichnungen Einzug halten. Worte wie "next" sind vielleicht noch zu verstehen, aber "previous" versteht man hierzulande noch eher selten. Wie gut, dass sich das Prinzip auch mit Pfeilen darstellen lässt.
Piktogramme

Nicht umsonst gilt: Ein Bild sagt mehr als 1000 Worte. Nicht nur Analphabeten finden sich besser zu recht, wenn Funktionen in Form von Symbolen oder Piktogrammen beschrieben werden. Der Sinn eines Piktogramm lässt sich meist auf einen Blick erfassen, ohne einen Text lesen zu müssen. Das ermöglicht eine intuitive Benutzung. Die Verwendung von Piktogrammen wird daher auch oft durch Normen gefordert.
Haben Sie das rechts abgebildete Piktogramm erkannt? Es ist das Piktogramm für "hörgeschädigt".
WYSIWYG

WYSIWYG, "what you see is what you get" ("Was du siehst, ist was du bekommst"), beschreibt das Prinzip, dass ein Objekt in einem Editor genau so gezeigt wird, wie es nachher auch auf anderen Ausgabegeräten angezeigt wird. Man nennt dieses Prinzip auch Echtbilddarstellung. Eine hohe Verbreitung haben WYSIWIG-Editoren in den aktuellen Content Management Systemen gefunden, mit denen sich das Aussehen der Inhalte schon während der Erstellung erkennen lässt. Dadurch ist das Erstellen komplexer Webseiten ohne HTML-Programmierkenntnisse möglich.
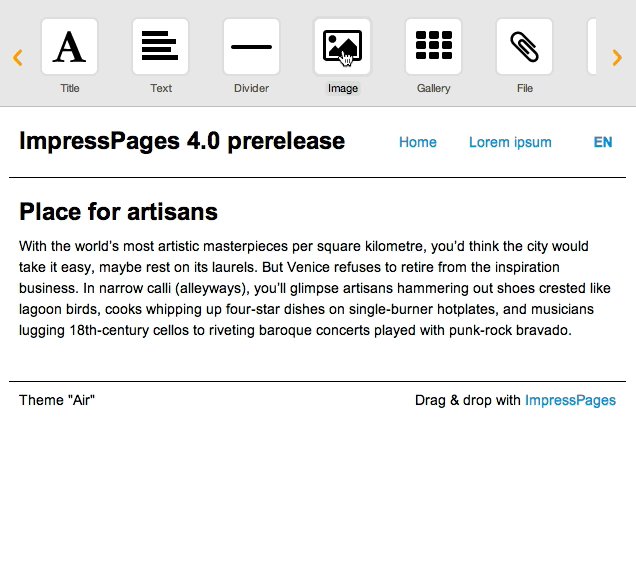
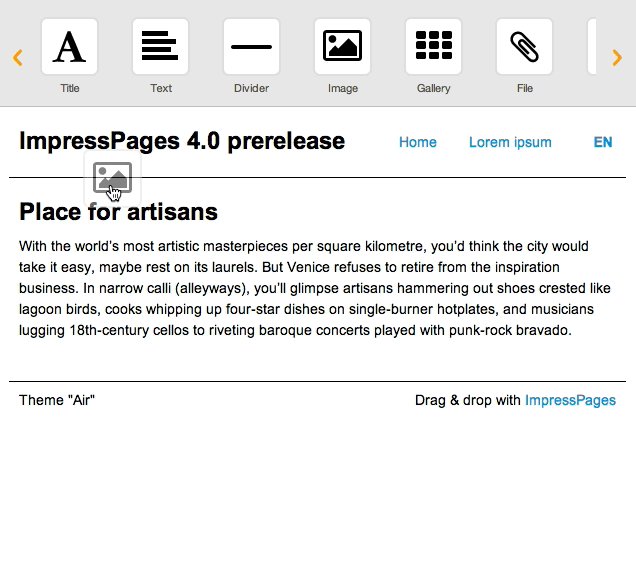
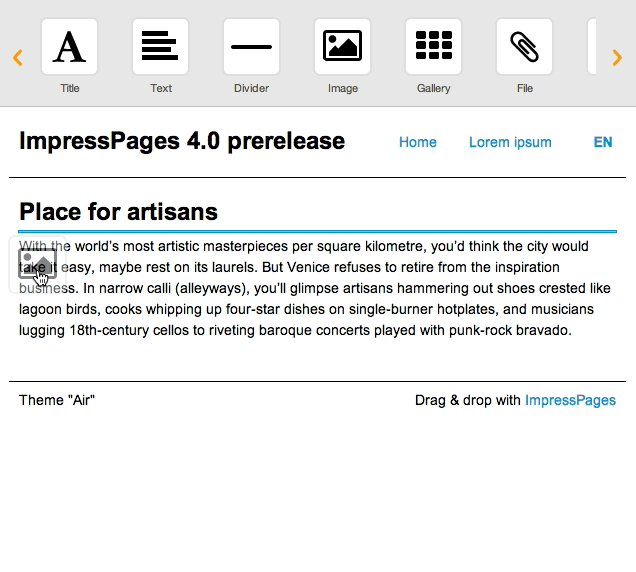
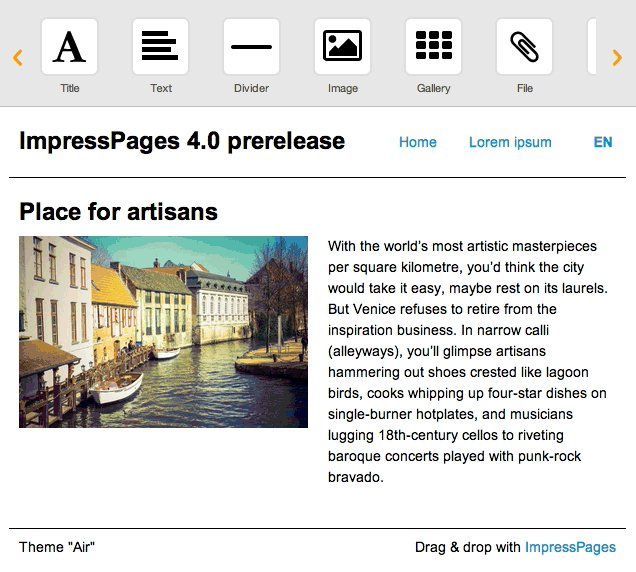
Drag'n'Drop
Drag and Drop (Ziehen und Ablegen) bezeichnet das Ziehen von Elementen auf einem Bildschirm mit Hilfe der Maus und das Ablegen dieser an einer anderen Stelle auf dem Bildschirm. Dadurch wird dieses Element von seinem ursprünglichen Standort an einen neuen verschoben bzw. kopiert.