
Displays are used in a multitude of devices, in a television screen, in a screen of a computer and in a smartphone, among others. There are huge differences in quality that should be evaluated before making a buying decision. But what exactly determines the quality of a display? When do we speak of a very good display? The answer to these questions depends on several factors. We compiled some of the most important factors for you.
Resolution

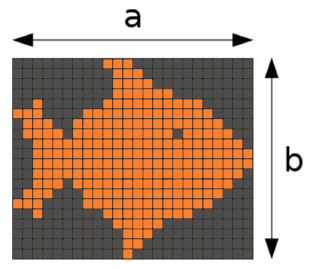
The resolution of a display is the product of the amount of portrayable pixels in the horizontal (a) and vertical (b) direction (pixels horizontal x pixels vertical = resolution). For example, if we have 1200 pixel in the horizontal direction and 700 pixel in the vertical direction, we would talk about a resolution of 1200 x 700, or 840 000 pixels. This is equivalent to 0.8 megapixels. When talking about displays we usually use the horizontal and vertical measurements, without calculating the product. In Full HD, for example, it is 1920 x 1080. We have listed some more examples in the table below.

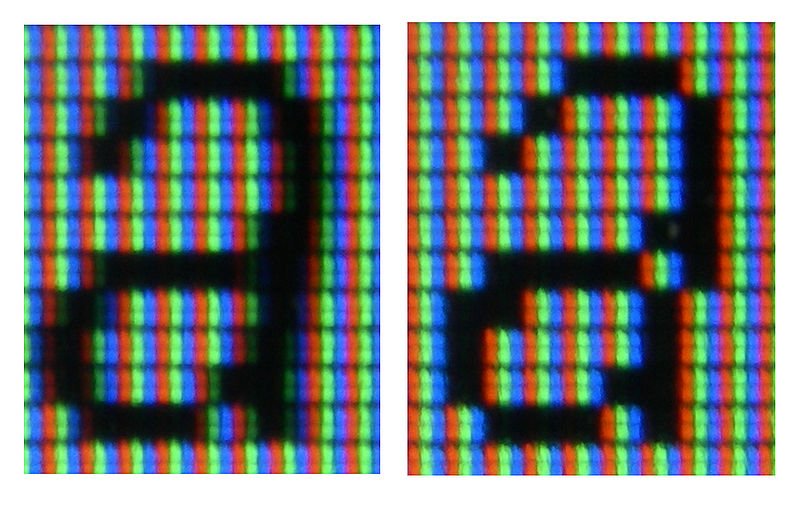
To make it simple, we can say that the higher the resolution the better the portrayable image. To illustrate the difference between a good and a bad resolution we have added these images of the letter A. In the image with less resolution we notice the pixels and do not see the letter clearly, while in the one with a higher resolution we can clearly see the A, as more pixels are available to form the picture. The resolution is not the only factor influencing the quality of the image. You can find additional factors in the following sections.
| Format | Width x Height | Ratio | Pixels |
|---|---|---|---|
| PAL (VCD) | 352 x 288 | 4:3 | 92,160 (0.09 MP) |
| VGA | 640 x 480 | 300,000 (0.3 MP) | |
| PAL (DVD) | 720 x 576 | both | 414,720 (0.41 MP) |
| SVGA | 800 x 600 | 480,000 (0.48 MP) | |
| XGA | 1024 x 768 | 790,000 (0.79 MP) | |
| HDTV 720p | 1280 x 720 | 16:9 | 921,600 (0.92 MP) |
| WXGA | 1280 x 800 | 1,020,000 (1.02 MP) | |
| SXGA | 1280 x 1024 | 1,310,000 (1.31 MP) | |
| HD ready | 1366 x 768 | ||
| Full HD | 1920 x 1080 | 16:9 | 2,073,600 (2.07 MP) |
| 4K | 4096 x 3072 | 4:3 | 12,582,912 (12.58 MP) |
DPI
DPI or "dots per inch" is a unit that represents how many dots will be printed in an area of 2,54 centimeters. It is a measurement of pixel density. In case of displays we talk about PPI or "pixel per inch". But, collequially, people still mention DPI when talking about displays.
If the pixel density is reduced the picture looks increasingly grainy. To illustrate the effects of a reduced pixel density we incorporated the following flexyPage logo from high to low pixel density.

Comparison of current consumer devices
iPhone 6 |
Samsung Galaxy Note 4 |
Samsung Gear S |
|
2208x1242 |
2560x1440 5,7 inch 515 ppi AMOLED |
360x480 2 inch 70 ppi OLED |
Angle
The angle is the perspective with which the display is viewed. In a lift this can be from many different perspectives. In an office the monitor is always viewed directly, in an angle of 90 degrees. For example, while editing images there is just one person sitting in a direct angle in front of the display. In a lift or in digital signage applications the display is also viewed from the side or from below. People are not equally tall, nor can they always freely choose the point at which they stand in a lift. This means it is necessary for the display to have a perfect view from the left, the right, from above and from below, since lift displays are mostly attached above the doors or in the edges. The display content has to be seen by children, sitting wheelchair drivers, and from users who stand to the side of the display. The displays needed for this kind of work are displays who have a great viewing angle, that means they do not have a loss of brightness or contrast. A few of the new generation of displays offer a great angle, see 'Technology'.
In a lift this can be from many different perspectives. In an office the monitor is always viewed directly, in an angle of 90 degrees. For example, while editing images there is just one person sitting in a direct angle in front of the display. In a lift or in digital signage applications the display is also viewed from the side or from below. People are not equally tall, nor can they always freely choose the point at which they stand in a lift. This means it is necessary for the display to have a perfect view from the left, the right, from above and from below, since lift displays are mostly attached above the doors or in the edges. The display content has to be seen by children, sitting wheelchair drivers, and from users who stand to the side of the display. The displays needed for this kind of work are displays who have a great viewing angle, that means they do not have a loss of brightness or contrast. A few of the new generation of displays offer a great angle, see 'Technology'.
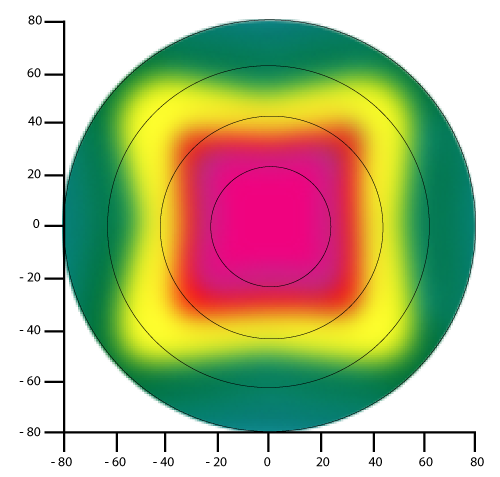
Using a Twisted Nematic - Display (see. Technology) the contrast declines faster if the display is viewed from below. The axis in the picture describe the angle; pink means ideal contrast, while the contrast from red to green declines. For the use of such a display in a lift this would constitute a problem. Children and wheelchair drivers would probably be less able to read everything on the display.
Brightness
In Liquid Crystal Displays (LCD) and Active-Matrix-Displays (TFT) brightness is determined by the light source behind the liquid crystal. The light source is usually a LED light or CFL tubes. If the lights are brighter, the display will be brighter. Brightness in displays is indicated in Cd/m2. Typical values that are achieved range from 350 to 400 Cd/m2 in the office. Outside, with Digital Signage or in lifts with direct sunlight exposure, brightness of 1000-1300 Cd/m2 is necessary in order to view everything on the display. There are different lighting conditions throughout the day, which is why displays should ideally adjust their brightness accordingly. The 1300 Cd/m2 necessary at times are much to bright for night times or even winter days.
CFL-tubes are increasingly being replaced with LED as light source. This is because tubes have a higher energy demand and age faster. Their brightness decreases up to 50% in 18 months.
Colors

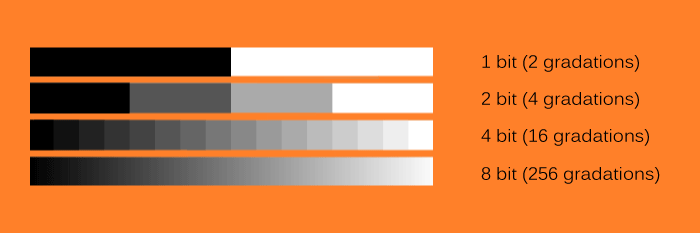
Beside the dot density, the color depth is another important factor for the quality of the display. The amount of gradation in a color channel is measured in bits, with one bit equivalent to two gradations. The higher the gradation the more degrees of brightness can be represented on the display. For example, with a color depth of 24 bit we can display over 16 million colors, as many colors as are distinguishable by the human eye. Therefore, this color depth is called "true color".




Technology
LCD means “Liquid Crystal Display”, a display containing liquid crystals. Behind this liquid crystals is a light source. If a current is applied the crystals turn and by doing so control the kind of lightwaves that can pass through. This way, an image is created on the display.
LCD are distinguished by the arrangement of the pixel (Twisted Nematic, Vertical Alignment and In-Plane Switching), the background lighting, triggering of the pixels (Passive Matrix or Active Matrix) and the pixel material.
Twisted Nematic (TN)
If there is no current on the Twisted Nematics Display, polarized light passes the 90° turned liquid crystals and the display appears white. In proportion to the voltage applied, the liquid crystals turn and change the polarization of the light. Twisted Nematic is the most common technology and also the oldest. It is very inexpensive to produce. A TN display possesses a smaller viewing angle and a worse representation of the color black than a VA display.
Vertical Alignment (VA)
In a Vertical Alignment display the liquid crystals are aligned vertically and the display is black if no current is applied. If a voltage is applied the crystals change their alignment and light from the background can pass. Displays with Vertical Alignment Technology possess a darker black background, better contrast, a better viewing angle and greater temperature compatibility than a TN display.
In-Plane Switching (IPS)
Displays with IPS have a good viewing anlge, a fast reaction time and a good representation of colors. But IPS displays are also using much more energy and are more expensive to produce.
Organic Light Emitting Diodes (OLED)
OLED consist of ultra-thin organic layers, that emit light when voltage is applied. OLED are a special case since they are not LCD. They don't necessitate background lighting and therefore possess an extraordinarily good contrast.
Anti-Aliasing


Since pixels are coloured squares, a line that is not completely aligned to the pixels (horizontal or vertical) will appear 'jagged' - as in our image. As it is, this line looks more like a staircase. Anti-aliasing exists to eliminate this problem. With anti-aliasing similar-coloured pixels are added between the "steps" of the staircase.

After adding the pixels the image looks better and smoother to the human eye from a certain distance. Anti-aliasing is also used for type fonts. In the following we will show you the letter A on a white display. The left image is with anti-aliasing, the right one is without anti-aliasing.
Vector fonts

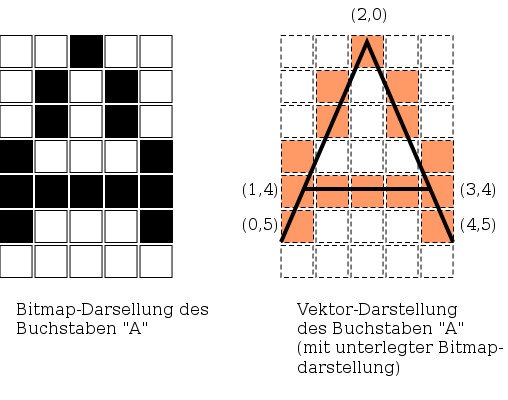
Bitmap-Fonts are saved as pixels on a matrix. A vector font is different from a bitmap font. Here, not the arrangement of pixels is saved, but signs that are characterized by starting and end coordinates of a line. This way, vector-fonts are randomly scalable.
Vector fonts can be divided further into two types, the outline fonts and the stroke fonts. In outline-fonts the outlines of the letters are defined, the stroke fonts save the size of the strokes. Outline-fonts are the most commonly used vector fonts.
Examples of vector fonts are, among others, True Type fonts (*.ttf), OpenType fonts (*.otf) and Google Fonts.
