Zur benutzerfreundlichen Gestaltung gehört auch das richtige Layout. Sowohl die Wahl der Schriftarten, als auch die Wahl der Farben müssen für ein optimales Erscheinungsbild gut aufeinander abgestimmt sein. Aber wie unterscheiden sich die Schriftarten eigentlich? Und wie entstehen und wirken die Farben eines Displays? Wir geben hier eine kleine Übersicht über dieses Thema.
Typografie
Die Typografie ist die Kunst des Druckens bzw. die Kunst der Schriftsetzung. Durch eine geeignete Schriftsetzung lassen sich Texte leichter lesen, ohne dass der Lesefluss gestört wird. Ein Schriftbild erscheint somit angenehmer. Neben der Mikrotypografie, die die Form der Buchstaben beschreibt, betrachtet die Typografie auch den Abstand der Buchstaben zueinander, den Abstand und die Länge der Zeilen und vieles weitere mehr.
Bei der Gestaltung von Texten muss erwägt werden, ob man Serifenschriftarten oder serifenlose Schriften (Groteske) einsetzt. Serifen, oder "Füßchen", sind Striche zur Betonung des Buchstabens, um dem Auge eine horizontale Orientierung zu geben. Besonders bei längerem Fließtext sorgen sie für ein angenehmeres Lesen. Ein Beispiel für eine serifenlose Schrift ist Arial, eine Schrift mit Serifen ist Times New Roman. Da auf Displays im Bereich Digital Signage und in Aufzügen meist kein langer Fließtext dargestellt wird, sollten hier serifenlose Schriften verwendet werden.
 Eine weitere Unterscheidung teilt Schriften in proportionale und monospaced Schriftarten ein. Proportionale Schriften nutzen unterschiedliche Breiten für einzelne Buchstaben, während bei monospaced Schriften jeder Buchstabe der Schrift die gleiche Breite hat. Meist werden heute proportionale Schriften verwendet. Monospaced Schriften findet man häufiger in der Werbung.
Eine weitere Unterscheidung teilt Schriften in proportionale und monospaced Schriftarten ein. Proportionale Schriften nutzen unterschiedliche Breiten für einzelne Buchstaben, während bei monospaced Schriften jeder Buchstabe der Schrift die gleiche Breite hat. Meist werden heute proportionale Schriften verwendet. Monospaced Schriften findet man häufiger in der Werbung.
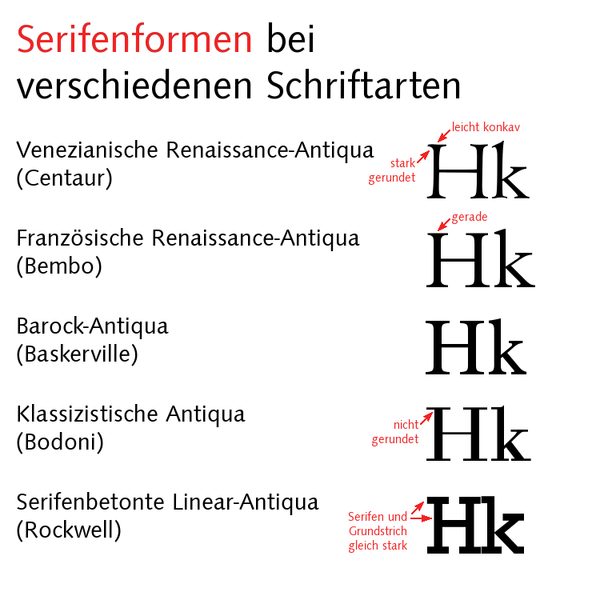
Die Schriftarten werden seit 1964 auch im DIN genormt. So unterscheidet die DIN 11 unterschiedliche Schriftgruppen. Die ersten fünf haben wir in dem Bild rechts aufgeführt. An ihnen lassen sich die Unterschiede in den Serifen besonders gut aufzeigen.
Farben
Farbe ist eine Eigenschaft des Lichts, das Menschen wahrnehmen. Der Wahrnehmungsbereich des sichtbaren Lichts liegt im Allgemeinen zwischen Wellenlängen von 380 nm (violett) und 750 nm (rot).
| Farbe | Wellenlänge |
|---|---|
| Violett | 380-420 nm |
| Blau | 420-490 nm |
| Grün | 490-575 nm |
| Gelb | 575-585 nm |
| Orange | 585-650 nm |
| Rot | 650-750 nm |
![]()
Farben treten meist nicht als reine Farben auf sondern in gemischter Form. Displays arbeiten dabei mit einer additiven Farbmischung. Auf Ebene der Subpixel werden hier die Farben Rot, Grün und Blau kombiniert. Diese Farben werden vom Auge in ihrer Addition wahrgenommen, da in der geringen Größe eines Displaypixels nicht mehr differenziert werden können. Früher konnte man die RGB-Farbpunkte noch sehen, wenn man das TV-Gerät von äußerst geringer Distanz betrachtete. Mit der Einführung der FullHD-Auflösung wurden die Subpixel deutlich kleiner, dafür aber auch die Bildschirmdiagonalen größer. Mit den kommenden 4K-Monitoren werden die Pixel zu klein, um vom menschlichen Auge aufgelöst werden zu können. Wie bei den Smartphones und Notebooks spricht man dann von einer Retina-Auflösung.
Im Gegensatz zu Displays die selbst leuchten, wird bei Gegenständen das Licht meist reflecktiert. Bei dem reflecktierten Licht handelt es sich um das Licht, welches von dem Material nicht absorbiert wurde. Trifft weisses Licht auf eine Zitrone, so absorbiert deren Oberfläche das blaue Licht. Das rote und grüne Licht wird reflektiert und von uns als Gelb (Addition von Rot und Grün) wahrgenommen.
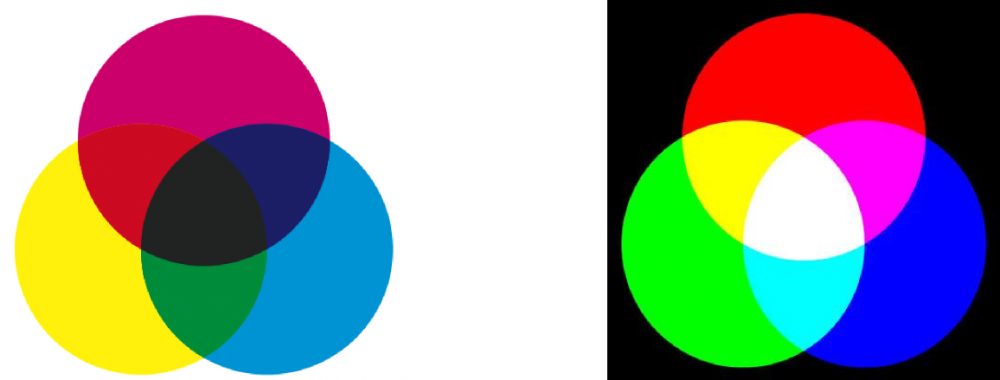
Bei Tintenstrahldruckern finden wir ein weiteres Verfahren der Farbmischung. Hier spricht man von einer subtraktiven Farbmischung. Bei der subtraktiven Farbmischung wird mit jeder Addition der Farben immer mehr Licht im Objekt absorbiert. Somit sind die Mischfarben immer dunkler als die einzelnen Farben. Bei der additiven Mischung erscheinen diese dagegen heller.
Im Printbereich kommen die Farben Cyan, Magenta, Gelb (Yellow) und Schwarz (Key) zum Einsatz. Deswegen spricht man auch vom CMYK-System der Farbgebung.

Links das CMYK-Frabsystem, eine subtraktive Farbmischung. Rechts das additive RGB-Farbsystem.
Farbauswahl
Der gezielte Einsatz von Farben dient nicht nur einem ansprechendem Layout sondern auch der Benutzerfreundlichkeit. Neben der einfacheren Bedienbarkeit schaffen passende Farbkombinationen Aufmerksamkeit. Farben haben auch eine Auswirkung auf das emotionale Befinden von Benutzern. Blaue Farben gelten als kühl, rote Farben als warm. Der Farbe Grün schreibt man beruhigende Eigenschaften zu. Dies ist wohl evolutionär zu begründen, da Grün immer mit der Abwesenheit von Dürre und einer Fülle an Leben verbunden wurde.
Zu beachten ist, dass Farben je nach Kultur unterschiedliche, manchmal sogar gegensätzliche Assoziationen hervorrufen können. So ist Weiß beispielsweise in Japan die Farbe der Trauer. Zusätzlich gibt es auch individuelle Unterschiede in der Bewertung von Farben und oft ist ein Corporate Design zu berücksichtigen.